A New Day
My 1st Blog on my new Static Site Platform

Why read this post?
I wanted to start a new Blog primarily because my focus and direction have shifted from the perspective I have had for the last decade plus. What do I mean by that? 🤔 While I am still a member of the technical community that I have been so proud to be a part of for the last almost 15 years, previously that vantage point was that of an independent voice. Indeed as a Microsoft MVP for the last 7 years, we pride ourselves as being a transparent vessel of the public at large and also of Microsoft, I saw myself as technical leader with a good understanding of how the developer community, stake holders, and end users consume Microsoft products especially SharePoint, Office365, Microsoft365, Azure, Azure Functions, and mobile dev tech. I took that information and often blogged content that addressed:
- blockers
- envisioning
- deep dives
- how to’s
- etc.
with the intent to provide both clarity and a thoughtful voice on the topic I penned. Even within the MVP program, there are NDAs that are strictly enforced and to some extent the knowledge shared to MVPs is also distilled from what the internal blue badges know and share. Last year August I took a role at Microsoft and the way I put it is that I am the same person just seated on the other side of the table now, however that now means that for a variety of legal and procedural reasons my public statements are now measured. Accordingly, I felt a new blog would be a effective demarcation of previous views v/s current views even though the facts remain the same 😁
What platform do I choose
I wanted a platform that would be easy to use, easy to maintain and moreover because most of my content for the past few years have been Github code repos, Github Gists, and YouTube videos, I wanted my new blog site work well displaying those formats. My last blog platform was on Wordpress and the challenge I faced largely centered around:
- Formatting code
- Video snippets
- Image formatting
- Finding a blog editing tool that I actually like (finally I settled on believe it or not an old build of Windows Live Writer)
Went with a Static Web App Platform
Last week in one of our team conversations at work Jeremy Thake was speaking with Sebastien Levert about a blog he wrote and Jeremy spoke highly about the way the blog post flowed, the ease of read especially around the code formatting and responsive nature. In my head all I heard was box checked ✔️, another checked ✔️, oh yeah, another checked ✅, so this weekend while I had no school for a change, I decided to learn as much as I could about standing up a Static Web App Blog Site.
Where do I start?
Well, I went to Sebs site and saw that he was using some of the same themes I notice in his Github profile, so I deduced… oh he’s doing this in Markdown! Next I did a Internet search on Static Web Apps and low and behold a Video of Scott Hanselman was top of my list… of course I am going to watch that and I am glad I did. He did a pretty excellent example of ‘and in plain english’ walking through the process of setting up the following:
- Cloning a starter template repo (a Vanilla starter pack that was 1 HTML page, 1 CSS page, and 1 JavaScript page)
- Provisioning an Azure Static Web App (which is in preview) from the Azure Portal
- Connect the Static Web App to his Github Repo with the cloned Vanilla template
- Made a few changes to show the CI/CD working whenever he committed changes from GitHub thereby updating the content of the site
- Creating a custom domain so that the random URL provided by Azure can have a vanity URL from a domain he purchased
thus I had another ding, ding ding, checkbox moment. Scott’s video may be found here
My own approach
Each of us undertaking this journey will have our own way of working. In particular me, I had to make these choices
- Do I want to develop on my Mac or on Windows. 🤔 The tooling and updates usually done when working on Static Web Apps can be done via Terminal & Open Source Dev tooling
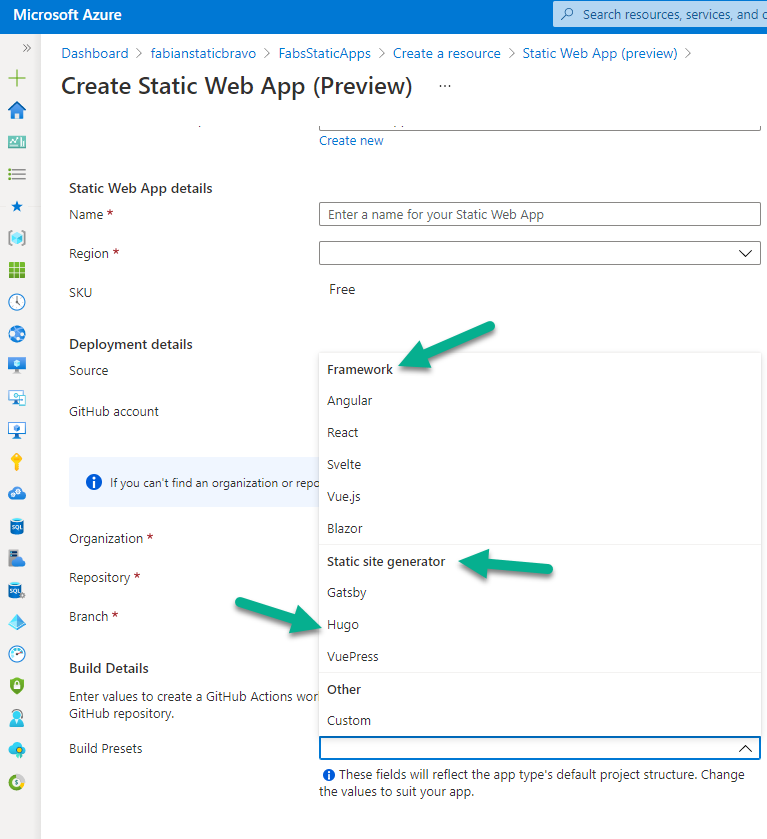
- Do I just go Vanilla as I saw Hanselmann do in his video or do I go for a Static Web App Generator. 🤔 Well how much time do I want to take to hook things up so they flow and look nice? Do I really want to be writing Bootstrap code or cobbling together CSS and JavaScript to make the site functional across a myriad of devices? There were other ancillary considerations, but these were the top-of-mind ones.
How I implemented my approach
So, here is how I accomplished my goals. After some research and watching Hanselmann’s video I saw that there were tools like Gatsby, Hugo, and other platforms I could use to make compelling Static Web App experiences. I remembered what Jeremy and Seb discussed about Hugo, I looked at Seb’s site and… easy decision. Lets go Hugo!

- I decided to leave my old site running, I get good traffic there so people are using it, makes sense not to kill that URL of https://fabiangwilliams.com which was also one of my considerations
- I secured a new domain name https://www.fabswill.com I totally love the play on words there and it’s basically my nic-name with a shorting of my last name. 7 letter domain name, how can I go wrong there 😜
- I already had a Github profile so I just spun up a new private Repo, I had no need to clone a starter pack because I was going to use Hugo as my build engine
- I downloaded Hugo and set it up on my Windows PC, I also opted for the Hugo-future-imperfect-slim theme by cloning it from their site
- After playing around with the site structure and cleaning up the examples they had there, by 6 hours, I had a site up and running with 1 blog post there serving as a test and I modified a sample they gave for free so I can always have tips on how to use Markdown at my fingertips
- I socialized my success
I created something today… no class 2day as we’ve practicals exam on Monday so I took today to tinker with @azure #StaticWebApps as I planned to retire my current blog. #SuperEasy to use from someone that didn’t know #hugo when I woke up alas https://t.co/ojqP7ufF7U is alive! pic.twitter.com/fZyJzQBRZn
— Fabian Williams 👨🏾💻 (@fabianwilliams) May 1, 2021
and saw that Thomas, Appie, Seb, and Yannick were already ahead of the game. Appie also socialized that he on the same day I took the plunge migrated his blog site to a Static platform
Finally found some time to upgrade my blog from #azuredevops to #github and #githubactions 🍻 pic.twitter.com/gYYj9xHcb6
— Albert-Jan Schot (@appieschot) May 1, 2021
Summary
This is day 2 and besides the energy that comes with playing around with new tech that folks like us love, I am glad I went this way. There are some initial pro’s and cons that I have come up with, I think the above really spells out the Pro’s so I will just list a few “possibly some of my own making” Cons’
- If there is a Spell Check, Grammar Check, Punctuation Check tool withing VSCode, I can’t find it
- Markdown is not 1st nature for me so I now write as if I am writing a Word Doc then I go back and apply my Markdown syntax. I might as well cut and paste to Word too and use that Spell Check feature hmmm… nice..
But those are the only 2 so far, which means the Pro’s definitely outweigh the Con’s. Anyway, this is already a long post. Lets tie it up here. I hope this helps anyone out there considering making a move to Static Web Apps as a Blog Platform.
Chat about this?
| Engage with me | Click |
|---|---|
| @fabianwilliams | |
| Fabian G. Williams |
Or use the share buttons at the top of the page! Thanks
Cheers! Fabs